Top Features From My First Adventure With Angular
Date: Friday, February 9, 2018
As an intern who had just joined Village Software, I initially had no experience with the Angular framework. I had built some simple websites in the past using HTML, CSS and then some amount of JavaScript. Therefore, when I started work on my first project, I naturally had a very static, black-and-white picture in my head of what a website is and how it is constructed… little did I realise the power and flexibility of the Angular framework!
Modularising a Website
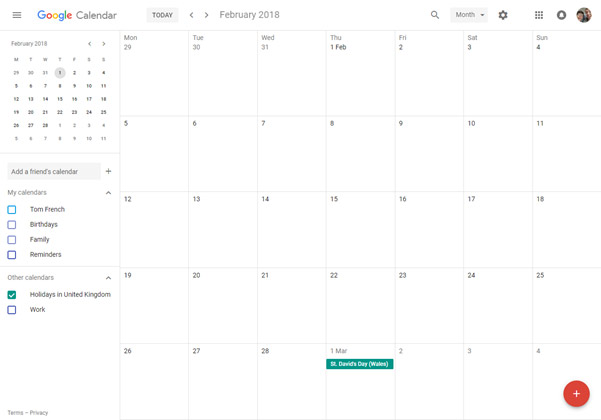
In order to demonstrate the usefulness and modular-style of Angular, take the example of a standard Google Calendar below:

Traditionally for the large grid, you would write the HTML for each individual cell, leading to a lot of duplicate code, but with Angular, you would create a generic cell component that reads data from a source (say appointments, the date etc.) and would insert ‘x’ number of this component based on the source data available. This offers a huge advantage over a standard, static HTML page which would have the markup code for each and every cell, then each cell would need to have a specific reference to specific data. Approaching the creation of pages in this fashion reduces the development time necessary and promotes future readability, as it will be easier to read through much shorter code to see the flow of data, than the equivalent HTML which may be up to 31 times longer in our calendar example.
At the start of my first client project, we discussed which HTML elements should be modularised into components from some website design mock-ups and the advantages and disadvantages of doing this to each. For example, if two elements needed to interact and rely on each other’s data, then it would make more sense to make them either into one component or abstract the data/ data-transfer out through a service/ parent component.
Some components included a calendar-like page that required many similar cards each with its own modal comment and file upload system and also simpler implementation of modularity for table rows. For the table, rather than typing the markup, styling and content for each cell, I was able to define one row and then include a reference to data in an array, and with the respective Angular notation, it would insert the rest of the rows for me from my row ‘template’. Later, when I had to modify the table and shake the data and format up a little, I was able to just edit the one row to propagate my changes throughout the whole table rather than many, many rows. Needless to say, features like this made me very fond of Angular.
Components & TypeScript
Every component is generally split into a HTML (the content) and TS (TypeScript, the corresponding data and scripting) file. This allows for a clear distinction between the visible things that will be displayed and the data and processing behind the components. TypeScript is the language of choice preferred by the Angular team and is like a ‘stricter version’ of JavaScript. JavaScript is a great language used extensively across the web, however it may become difficult to work with in larger environments where multiple people work on and maintain it due to it being a ‘weakly-typed’ language. In steps… TypeScript strictly compiles and essentially promotes a ‘strongly-typed’ version of JavaScript with better tooling, navigation, refactoring etc.
I have worked with JavaScript in the past so entering a stricter JavaScript environment was somewhat infuriating at first because I had to change the way I thought when writing TypeScript, however I soon learned to appreciate it and the advantages that it brought, it was far more readable especially when combined with navigation and other tooling.
Final Thoughts
I have found that Angular offers of a range of great features that have both sped up and made it easier to develop my first Village Software project, it provides great support for various design patterns such as single-page applications where parts of the page are dynamically loaded in rather than serving a whole HTML page to change the content. In the future, I would like to further experiment with, and become more familiar with, Angular to use it to its fullest potential.
 About Us
About Us Services
Services Sectors
Sectors Case Studies
Case Studies Blog
Blog Contact
Contact


